An Introduction to Mobile Web Performance

Mobile Performance is a highly important but often overlooked area in web/app development. In this day and age, it is no longer possible to ignore mobile experiences, certainly anyone reading this article would be hard pressed to find a handful of people they know who don’t own a mobile device.
It is well documented and researched that having a website load quickly or an app perform fast will reduce bounce rate and increase conversion. It will also improve user experience and reduce the data transferred (especially important to those with limited data plans).
The articles on the Savaray website will give you an insight into the kinds of analysis we do, from websites to apps, accessibility to brand guidelines and more. We’ll delve into issues impacting large corporate websites and apps, whilst providing guidance on how these issues could be overcome.
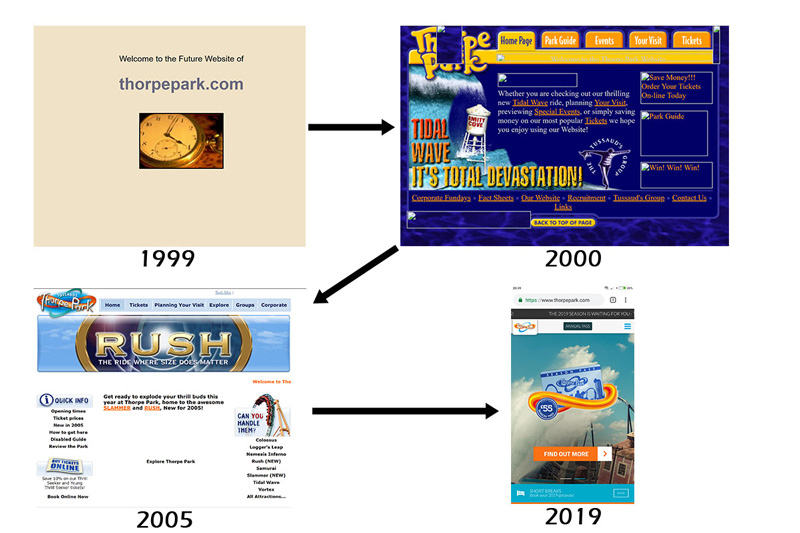
With the above in mind, lets jump into an analysis of one the UK’s largest theme parks and their website home page. Thorpe Park has come a long way from its initial website in 1999 which was essentially a holding page, 20 years on and they’ve got a fully responsive, albeit a little slow, mobile friendly website. You can see the evolution below:

The brief analysis of the mobile home page we’re discussing was carried out on the 29th of January 2019 and depicts issues with the website at that point in time. As software is often updated regularly, if you’re reading this a day, a week or a month after this date, hopefully the issues described would already have been addressed.
How long does ThorpePark.com take to load?
Just over 33 seconds*
*on a 4G connection, with a real Android phone (1080p, Snapdragon 600)
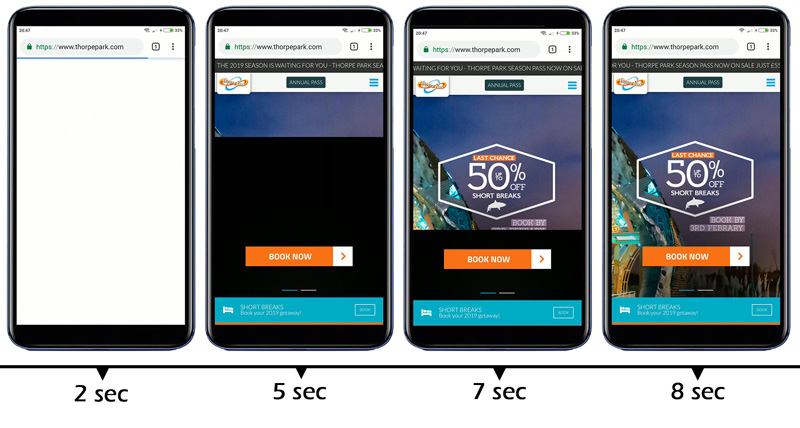
To see this visually let’s take a look at the timeline on how this page loaded.

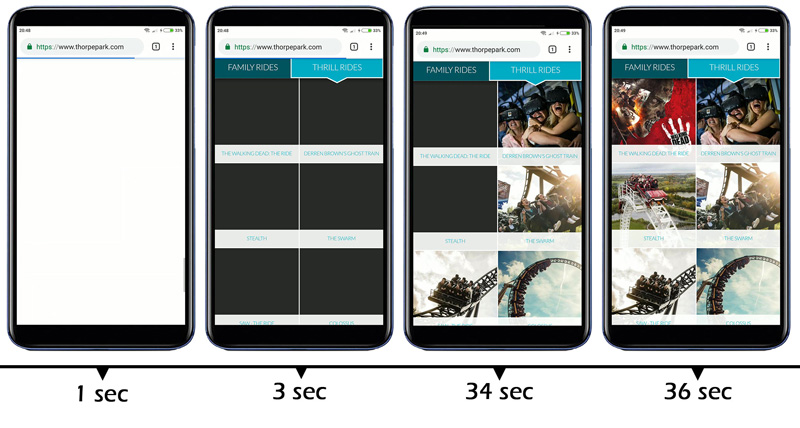
The timeline depicts a fairly average load speed, the top of the page has been prioritised and renders to its final state within 8 seconds. It could definitely be improved but what we aren’t seeing is that this page is still loading. Scrolling further down the page reveals another story.

The images of all the rides at Thorpe Park took over 33 seconds to load. These images were required by the page to finish loading, they were not lazy loaded.
Why did the Thorpe Park page take so long to load?
There are many reasons why the page took so long to load but one of the main reasons is badly optimised images. There are over 60 images loaded on the homepage, regardless of whether a user will scroll all the way to the bottom of the page. These make up more than half of the 6.8MB page size. One of the images is over 2MB itself, another almost 1MB, we’ll delve deeper into this in the next section. Other factors affecting the page performance would be the number of requests the page has to make (over 150) and the number of third party connections to the likes of Facebook, Snapchat, TripAdvisor, Google Ads, Doubleclick, hotjar, travelsmarter etc. All of these connections cost time and on a mobile device so many DNS lookups, content to download, and overall lack of optimisation result in a slow loading page.
How would Savaray recommend fixing it?
There is a lot going on here, but its best to start with the images. Thorpe Park seems to be using their own Azure based image optimisation software to deliver their images, most large corporates use similar tools. Knowing how to use these tools is essential when trying to ensure your website performs as fast as it could.
The 2MB image and the 1MB image alluded to in the previous section are full colour images without transparency but are delivered as PNGs. For performance purposes, PNGs should only be used when transparency is required, or a limited colour palette is needed. It is possible to modify the URLs of these images to have the image optimisation software convert them directly to jpeg, doing so would retain similar quality whilst reducing image size to 101KB and 53KB respectively. The current URLs of these images are below, we’ll leave it to the Merlin development team to ascertain how to correct these.
https://az769197.vo.msecnd.net/media/535552/early-bird.png?width=800&upscale=false&quality=75
https://az769197.vo.msecnd.net/media/535614/heb-mobile.png?width=768&mode=max&upscale=false&quality=75
More?
Of course there’s more to know, one thing that sticks out is the sheer number of accessibility issues present on this page. Given the recent ruling on Dominos and its inaccessible website, its time corporations started to take notice and made their websites and apps accessible. We’ll delve into this topic in a future blog, if you liked what you read please share and if you need help we’re only an email away info(@)savaray.com.
All images depicting the Thorpe Park website are not intended to infringe any copyright and are used under fair dealing for criticism and review.
Filed Under: Web Performance
Related Tags: image optimisation,load timeline,thorpe park